サイト運営しながら、ツイッターを利用している方は多いと思います。有名ブロガーさんや企業のサイトのサイドバーにツイッターのタイムラインが設置されているもの見たことはありませんか?
実はこれ、ブログ初心者の方でもかなり簡単に設定できてしまいます。
当記事では、ツイッターのタイムラインをサイドバーに設置する手順についてご紹介します。
当サイト環境:ソフトウェア ⇒ ワードプレス ワードプレステーマ ⇒ diver
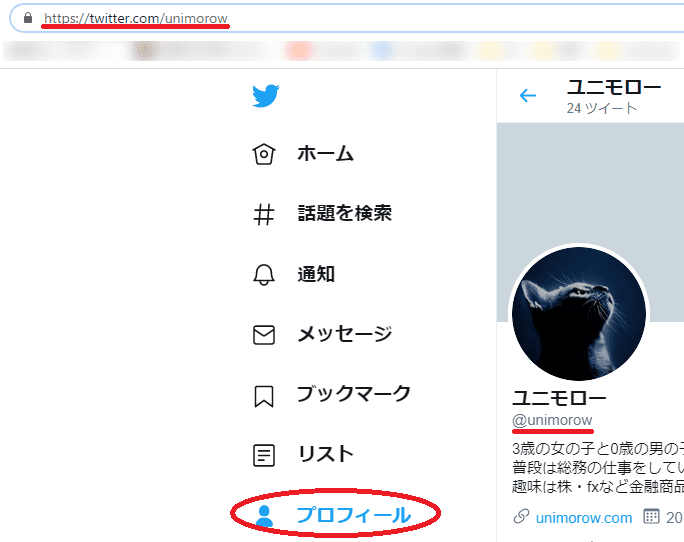
ツイッタープロフィールページのURLを確認
まずは自分のツイッターのプロフィールへアクセスし、URLの確認をします。
ツイッターへログイン ⇒ 左タグからプロフィールを選択

このとき、アドレスバーに表示されるURLをメモ帳などにコピーしておきましょう。
(基本、「https://twitter.com/ツイッターアカウント名」となります。)
ツイッタータイムラインの埋め込み用コードを生成
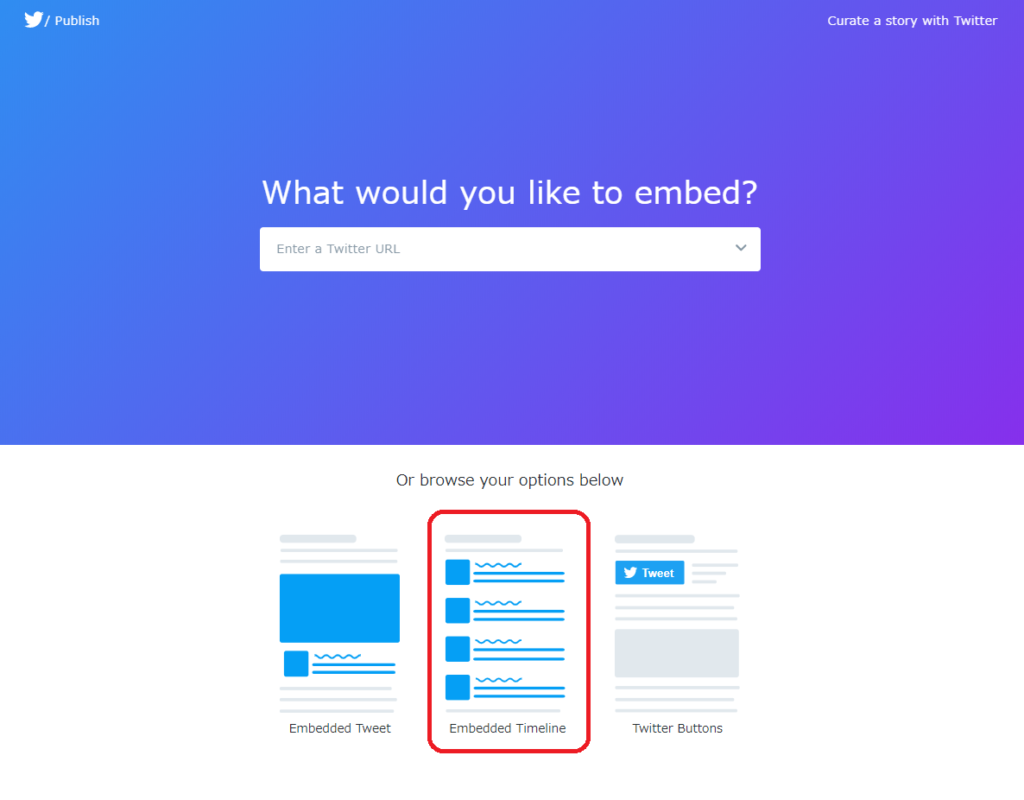
Twitter Publish(https://publish.twitter.com/#)へアクセス

画面を下へ少しスクロールして、オプション中央の「Embedded Timeline」をクリック。

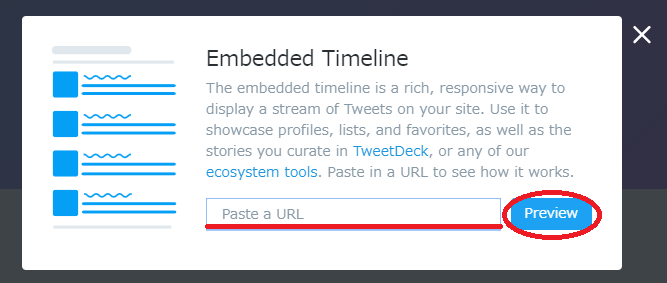
画面が切り替わります。
赤線部に先ほどのツイッタープロフィールページURLをコピペして、「preview」をクリック。

この時点でウインドウ内にはタイムラインの埋め込み用コードは生成されました。
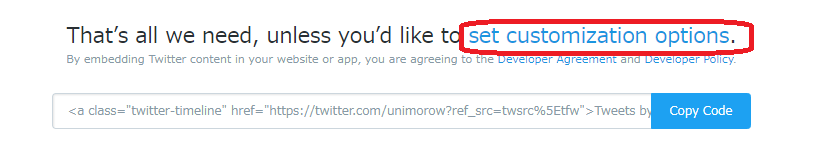
しかし、このままのコードを埋め込んでも少し難があります。サイドバー表示の際に、枠が長いなど不都合がありますので、先に簡単なカスタマイズをしておきます。
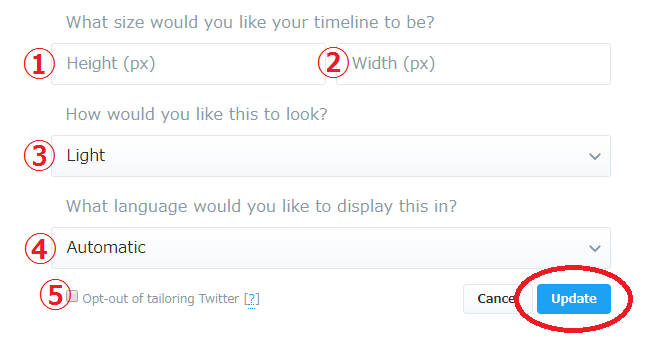
上部の「set customizatin options」を押します。

① タイムラインの高さ
② タイムラインの幅
③ タイムラインの背景色
④ タイムライン内のリンク色
⑤ 言語
⑥ Twitterにサイト閲覧のデータ送信の有無
最初の設定としてのオススメは高さのみ300~600pxくらいで入力することです。
その他については、デフォルトのままです。
ちなみに、
②について、入力なしでは調整が効かない場合は任意に入力。300px前後でうまく収まるケースが多いかと思います。
⑤について、「Automatic」であれば訪問者に合わせて自動的に適切な言語で表示されます。
⑥について、Twitterは「おすすめユーザー」や「Twitter広告」などを表示するときに、サイト閲覧などのデータを活用しています。そのデータを送信するかの確認です。データ送信をすることがオススメなので、チェックなしでOKです。
入力が終わったら、「Update」をクリックします。

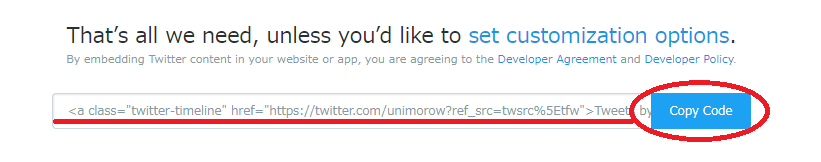
カスタマイズされたタイムラインの埋め込みコードが新しく生成されています。
この状態で、「Copy Code」をクリック。

コピーが完了して、Twitter Publishの作業は終了です。
WordPressへツイッタータイムラインを設置
サイトのワードプレスへログイン。

左側のカテゴリー「外観」から「ウィジェット」を選択。
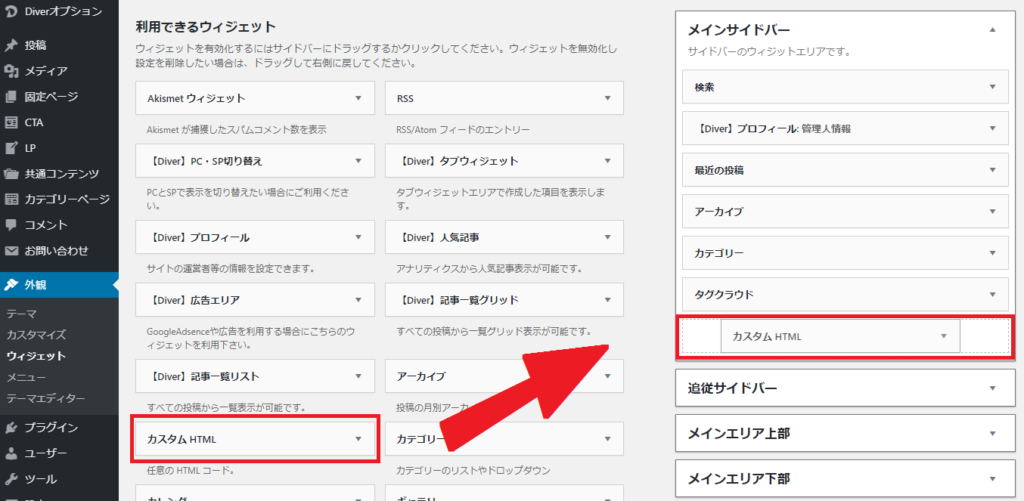
利用できるウィジェットから「カスタムHTML」を選択し、メインサイドバーの中にドラッグします。(画像はワードプレステーマDiverのものです。使用しているテーマにより、多少違いがありますが基本操作は同じです。)
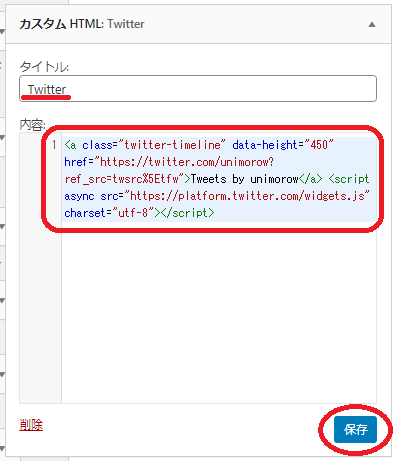
メインサイドバーに入った「カスタムHTML」をクリック。

タイトルに「Twitter」を入力。
内容に先ほどコピーした生成されたタイムラインのコードをコピペ。
忘れずに「保存」をクリック。
これで、ワードプレスの設定も終了です。
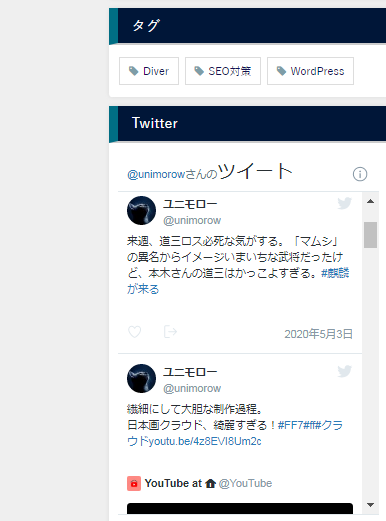
一度、自身のサイトへアクセスしてツイッタータイムライン表示の確認をしてみましょう。

こんな感じで表示されていれば成功です。
もし、高さや幅などの微調整やイメージを変えたりしたい場合は、前述の「set customizatin options」から再入力をして、以降の作業を繰り返せば簡単に変更可能です。色々と試して、好みのタイムラインを作ってみてくださいね。


コメント