Google Analytics(グーグルアナリティクス)とは?
グーグルが無料で提供する高機能アクセス解析ツールです。サイトへの訪問者数、閲覧ページ数、滞在時間・訪問回数・訪問頻度など、貴重なデータを収集することができます。ユーザーがサイトを訪問した際の動向を分析することで、サイトの強みや改善点の把握に役立てることができます。
グーグルアナリティクスは導入前のデータを遡って取得することができないため、早めに導入・設定するメリットは大きいと言えます。また、同じくグーグルが無料で提供するGoogle Search Console(グーグルサーチコンソール)との相性が抜群でセットで併用されることが多いツールです。
それでは、さっそく設定してみましょう。
グーグルアナリティクスの登録・設定
グーグルアナリティクスの登録にはグーグルアカウントが必須です。サーチコンソールの登録時も同様なので、グーグルアカウントを事前に一つ準備しておくとスムーズです。
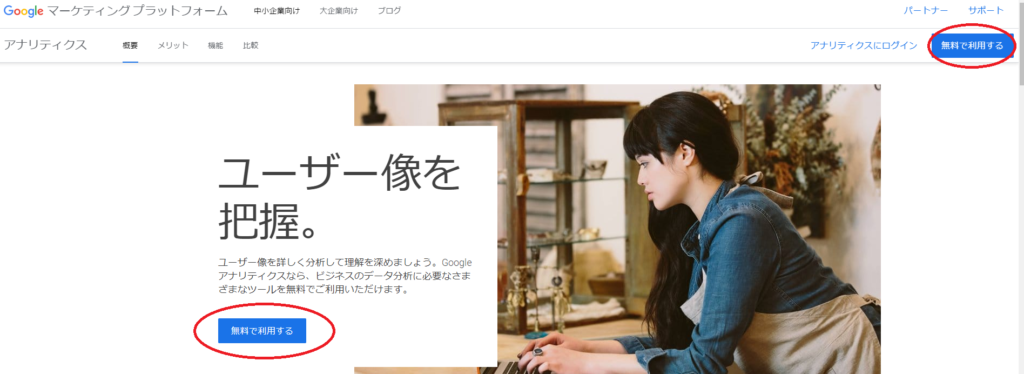
グーグルアナリティクスのページへアクセス ➡ https://marketingplatform.google.com/about/analytics/
「無料で利用する」をクリック

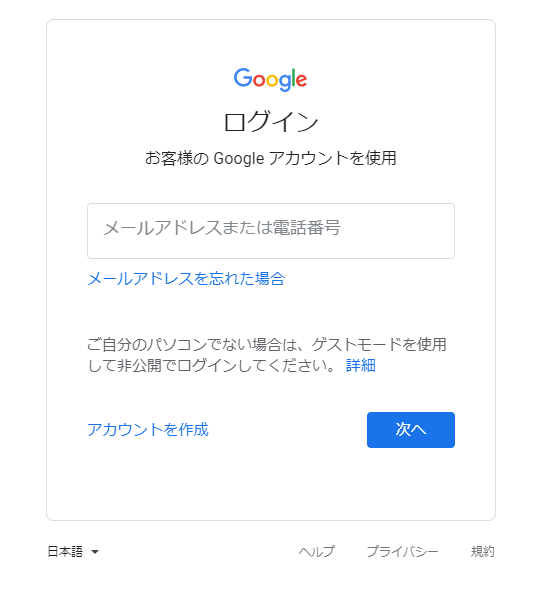
グーグルアカウントのログインページに移行します。
取得済みのグーグルアカウント情報(メールアドレス・パスワード入力)でログインします。

ログインするとアナリティクスの「アカウントの作成」画面に変わります。
必要事項を入力、チェックします。

・アカウント名
ドメインなど任意のアカウント名を入れましょう。
・データ共有設定
基本はチェック入れたままで良いと思いますが、データ共有に抵抗がある場合はチェックは外します。ちなみに導入設定後、いつでも有効化・無効化できます。
入力が完了したら「次へ」をクリック

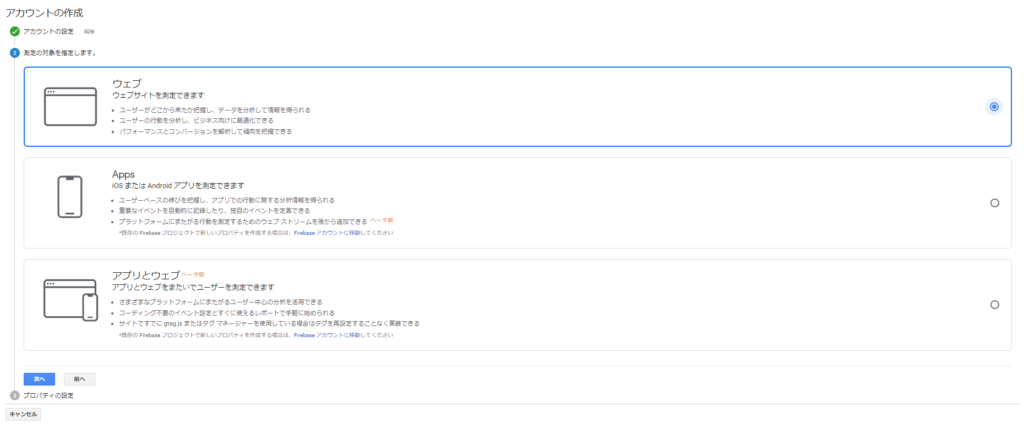
次に、「設定の対象」を指定します。
今回はウェブサイトが対象なので、「ウェブ」を選択して「次へ」
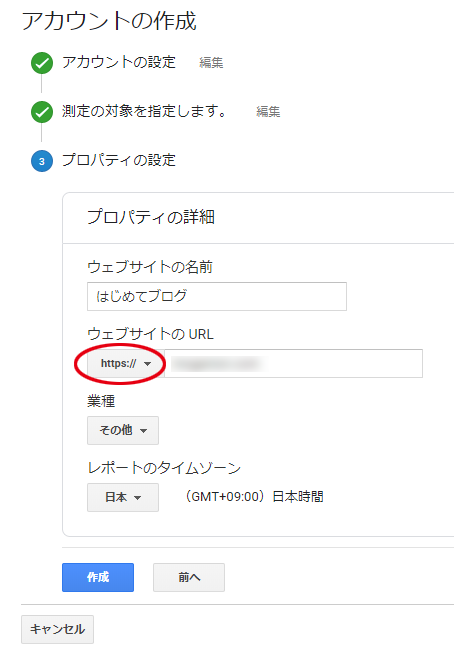
「プロパティの設定」画面に変わります。

・ウェブサイトの名前
サイト名など任意の名前を入力しましょう
・ウェブサイトの名前
「http://」もしくは「https://」どちらかを選択(※サイトが非SSL、SSLどちらなのかを確認)
・業種
最も近いものを選択しましょう
・レポートのタイムゾーン
日本
(上記は、初期設定後も変更可能です。)
入力が完了したら「作成」をクリック
「Googleアナリティクス利用規約」画面になるので、「日本語」を選択後、内容を確認して「同意する」をクリック
これでグーグルアナリティクスの登録完了となります。
トラッキングコードの設定
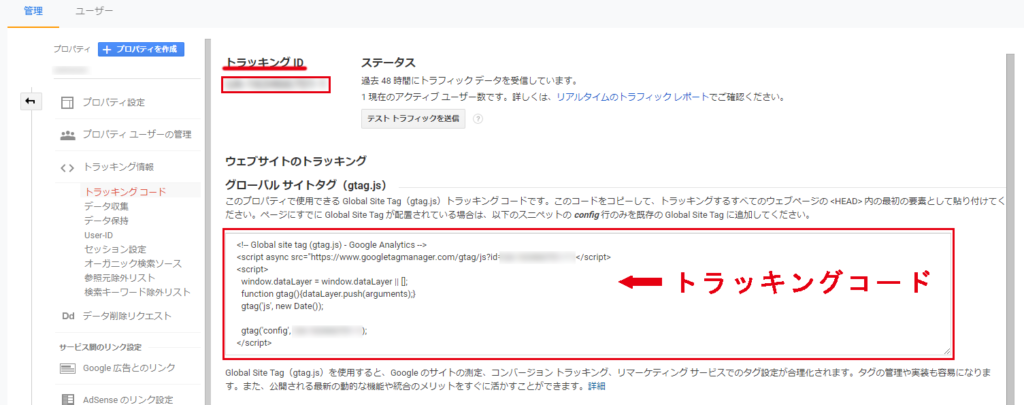
グーグルアナリティクスの登録完了すると「トラッキングID」と「トラッキングコード」が発行されます。
グーグルアナリティクスでアクセス解析をするためには、このどちらかをサイト内に設置する必要があります。

① トラッキングIDを利用する場合(例:ワードプレステーマ「Diver」)
使用しているワードプレステーマによっては、デフォルトでトラッキングIDの貼付欄が設けられているものがあります。また、予め貼付欄がないテーマであっても、ワードプレスのプラグインを用いることで、トラッキングIDの貼付欄を設けることができます。その代表的なプラグインとして「All in One SEO」などが挙げられます。
当サイトは、「Diver」というワードプレステーマを利用しています。今回はこの「Diver」の例でご紹介します。
ワードプレスのトップ画面から「Diverオプション」 ➡ 「基本設定」と進みます。
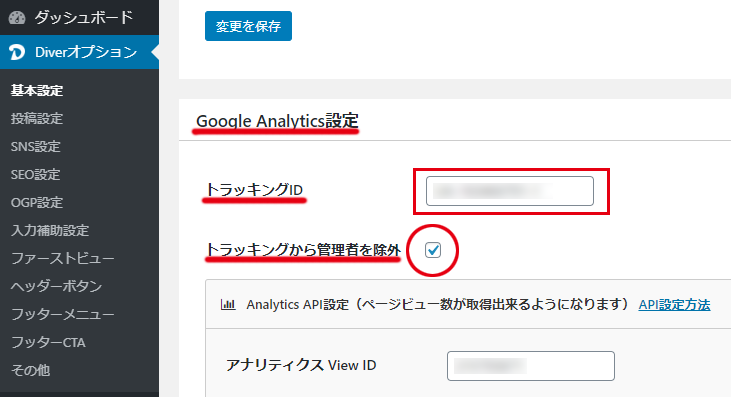
「基本設定」の画面をスクロールして中段あたりに「Google Analytics設定」という項目があります。

先程、アナリティクスから発行された「トラッキングID」を上記画像の 赤枠欄 にそのままコピペします。
「トラッキングから管理者を除外」にチェックを入れます。
(自ら自分のサイトに訪問した際のサイト閲覧データ等をアクセス分析に加えないためです。)
最後に「変更を保存」をクリックして設定は完了となります。
ちなみに「All in One SEO」などのプラグインを用いた場合も同様です。
対象プラグインの「インストール」 ➡ 「有効化」すると「グーグルアナリティクスID」の項目が現れるので、そこに「トラッキングID」をコピペして完了となります。
② トラッキングコードを利用する場合(HTMLファイルへの設置)
プラグインを使用しない(増やしたくない)場合、HTMLへ直接「トラッキングコード」をコピペして対応すこともできます。
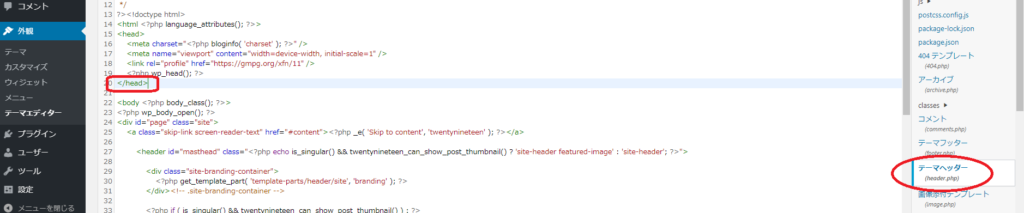
ワードプレスのトップ画面から「外観」 ➡ 「テーマエディター」と進みます。
「テーマエディター」から使用中のテーマを選択して、「テーマヘッダー(header.php)」をクリック

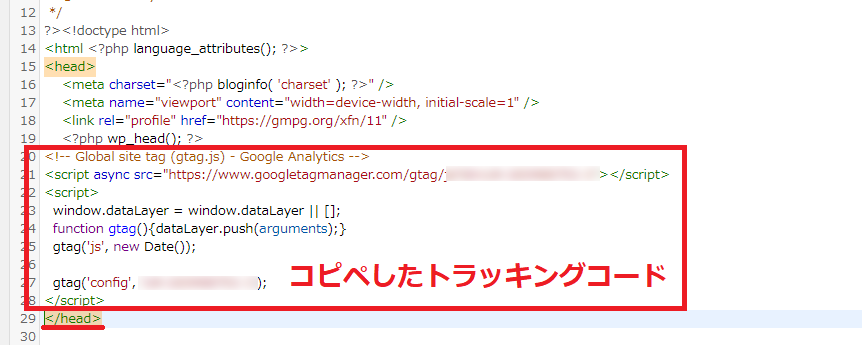
HTMLの<head> ~ </head>となる部分を探し、head要素の終了タグ</head>の直前に「トラッキングコード」をコピペして設置します。(他のコードは一切消しません。不具合の原因になります。)

「ファイルを更新」をクリックして完了です。
ご覧の通り、①はやさしく、②は少し難易度が上がります。最初から「トラッキングID」に対応しているワードプレステーマでは、特に難しいところはないかと思います。無料テーマ等で「トラッキングID」に対応していない場合、初心者の方にはプラグインの利用をオススメします。
グーグルアナリティクスの稼働確認
トラッキングコードまで設定が完了したら、実際にグーグルアナリティクスが稼働しているか確認してみましょう。
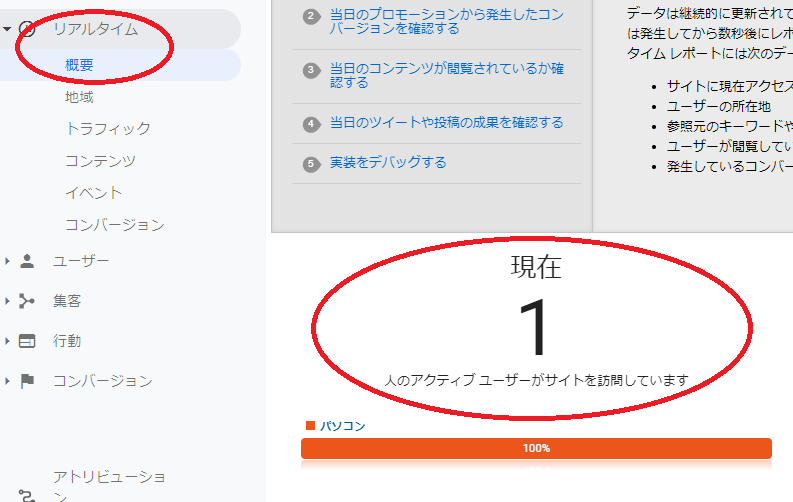
グーグルアナリティクスへログイン ➡ 左側のカテゴリーから「リアルタイム」を選択 ➡ 「概要」へ進む
現況のサイトへの訪問者数を知ることができます。

その時、訪問者がいなければ数字は「0」となります。試しに自分のサイトへアクセスします。トラッキングコード設定時に管理者除外の設定をしている場合は、シークレットモードでアクセスします。アクセス後、10秒前後で数字が「1」に変われば、グーグルアナリティクスは問題なく稼働しています。(場合によっては、グーグルアナリティクスへの設定の反映が遅延していることもあるので、その時は少し時間をおいてから試します。)
また、別の確認方法として
グーグルアナリティクスへログイン ➡ 左側のカテゴリーの一番下「管理」を選択 ➡ 「プロパティ」へ進む
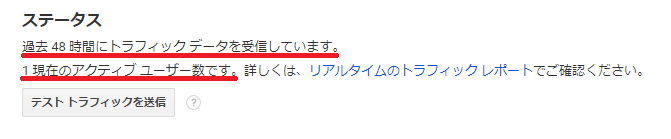
さらに「トラッキング情報」内の「トラッキングコード」を選択すると「ステータス」が表示されます。

画面のような表示されていれば、同様に問題なく稼働しています。
ユーザーサマリーなどのグラフデータの反映は、1~2日程度掛かるため、すぐに見ることはできません。また、設定前の過去データについては遡れない仕様です。
以上で、グーグルアナリティクスの登録と導入は完了です。アナリティクスとよく併用されるGoogle Search Console(グーグルサーチコンソール)についても、もし未登録であれば早めの導入をオススメします。


コメント