サイトのお問い合わせページを作成する際、よく使われるワードプレスのプラグインに「Contact Form 7」があります。この「Contact Form 7」を利用して作られたお問い合わせページは、こんな感じでほぼデフォルトのまま活用している方も多いと思います。

基本、まったく問題ありません。
しかし、なかには他の「任意」の入力項目も、「必須」の入力項目にしておきたいと思う方もいるかと思います。
そこで、今回は「Contact Form 7」の入力項目を「任意」から「必須」に変更する方法についてご紹介します。
設定は下記記事からの続きになります。

「*」(アスタリスク)を加えよう
ここでは、上記の関連記事の設定の続きとして説明します。
プラグイン「Contact Form 7」の「設定」から「コンタクトフォーム1」の「編集」をクリック。


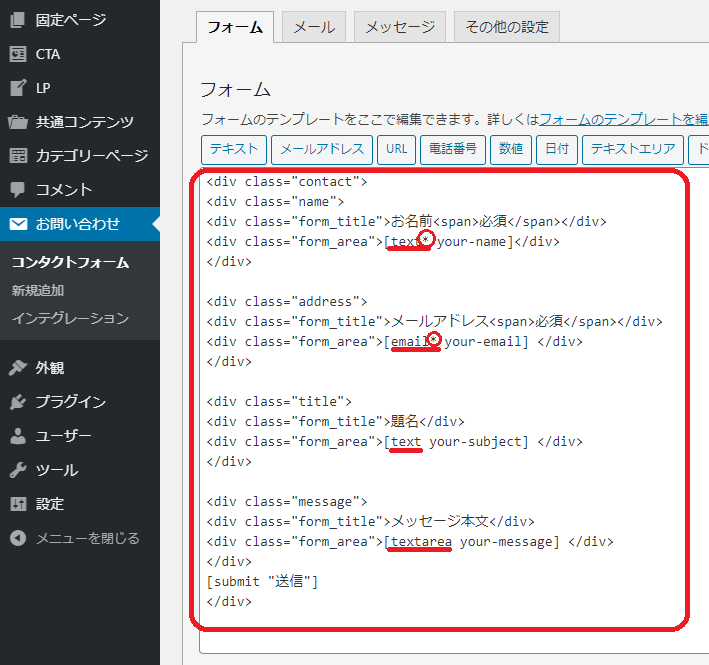
コードが表示されるので、内容を確認していきます。
お問い合わせページの4項目(お名前・メールアドレス・題名・メッセージ)があります。
「お名前」と「メールアドレス」のコードに、赤丸で囲んだ半角で「*」(アスタリスク)があります。
「*」(アスタリスク)あり ⇒ 「必須入力項目」
「*」(アスタリスク)なし ⇒ 「任意入力項目」
今回は「任意」を全て「必須」へ変更します。

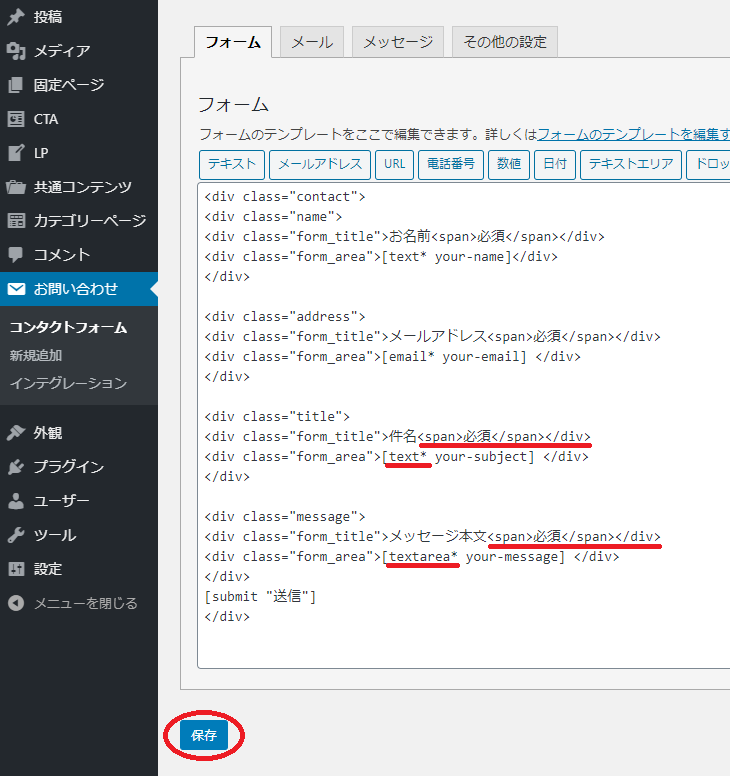
このように任意だった2項目に「*」(アスタリスク)を加えます。
ついでに「必須」の文字をページ内に加えるため、項目名うしろのコードを上2つの項目に揃えるように変更します。
最後に「保存」をクリックして終了です。
※カスタマイズにより、コード内容について違いがある場合はありますが、「*」(アスタリスク)の有無で「必須」「任意」の区別となることは共通です。
確認作業
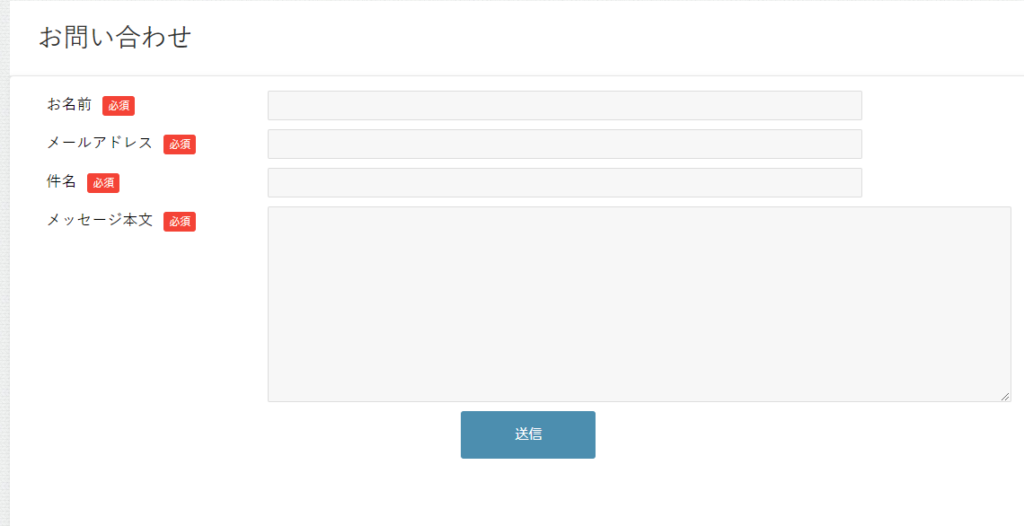
サイトからお問い合わせページを確認します。

こんな感じで表示されているでしょうか?
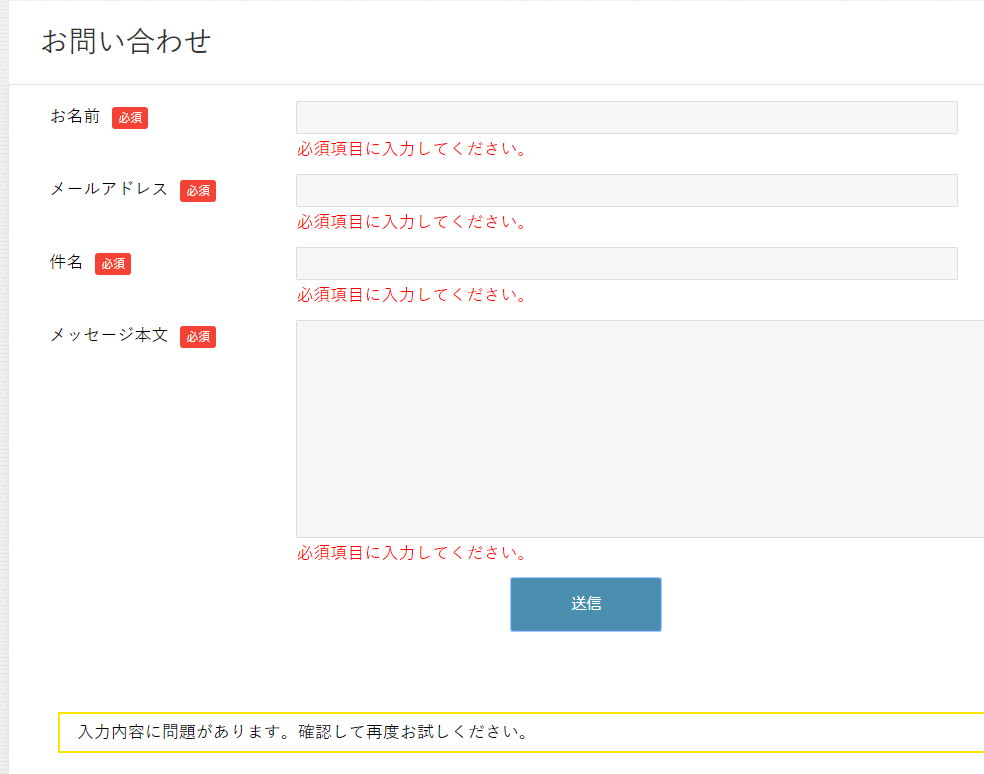
さらに、何も入力せずに一度「送信」を押してみます。

「Contact Form 7」内のメッセージ設定を弄っていなければ、上記のようなメッセージが表示されると思います。
4項目全てが「必須項目」として扱われている表示になります。
「任意項目」の場合、「必須項目に入力してください」というメッセージ表示はありません。
必須項目と任意項目を使い分けてカスタマイズしたい方は、ぜひお試しください。


コメント