当記事では、サイトにお問い合わせページを設定する方法についてご紹介します。ワードプレスのプラグインを用いることで、とても簡単に設置できます。参考になれば幸いです。
当サイト環境:ソフトウェア ⇒ ワードプレス ワードプレステーマ ⇒ diver
プラグイン「Contact Form 7」の設定
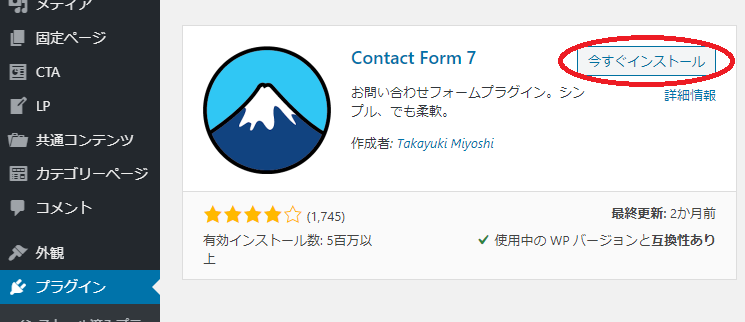
ワードプレスのプラグインから「Contact Form 7」を検索します。
ちなみに「Contact Form 7」は公式Diverでも推奨されているプラグインです。

「今すぐインストール」 ⇒ 「有効化」⇒ 「設定」と進みます。

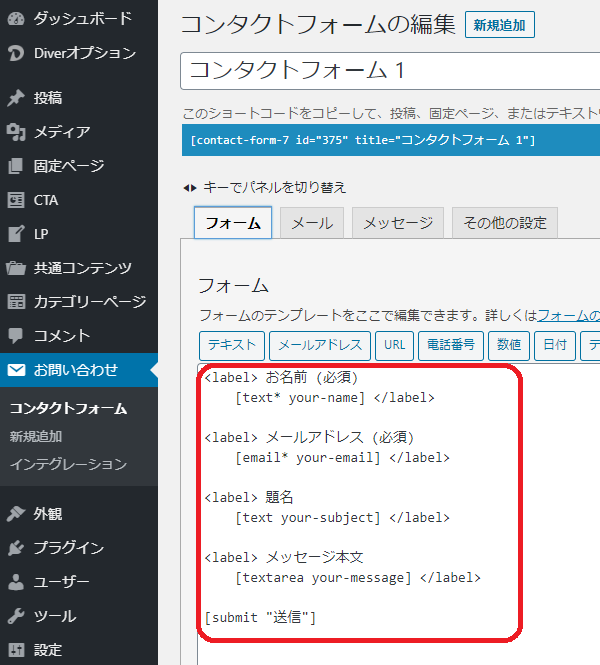
設定画面から「コンタクトフォーム1」の「編集」をクリック。

上記のような画面となります。
デフォルトのフォームは 赤枠内 のようになっています。 これを下記のDiver公式マニュアルが推奨するコードに貼り換えていきます。
お問い合わせ用コード(Diver公式マニュアルより引用)
<div class="contact">
<div class="name">
<div class="form_title">お名前<span>必須</span></div>
<div class="form_area">[text* your-name]</div>
</div>
<div class="address">
<div class="form_title">メールアドレス<span>必須</span></div>
<div class="form_area">[email* your-email] </div>
</div>
<div class="title">
<div class="form_title">題名</div>
<div class="form_area">[text your-subject] </div>
</div>
<div class="message">
<div class="form_title">メッセージ本文</div>
<div class="form_area">[textarea your-message] </div>
</div>
[submit "送信"]
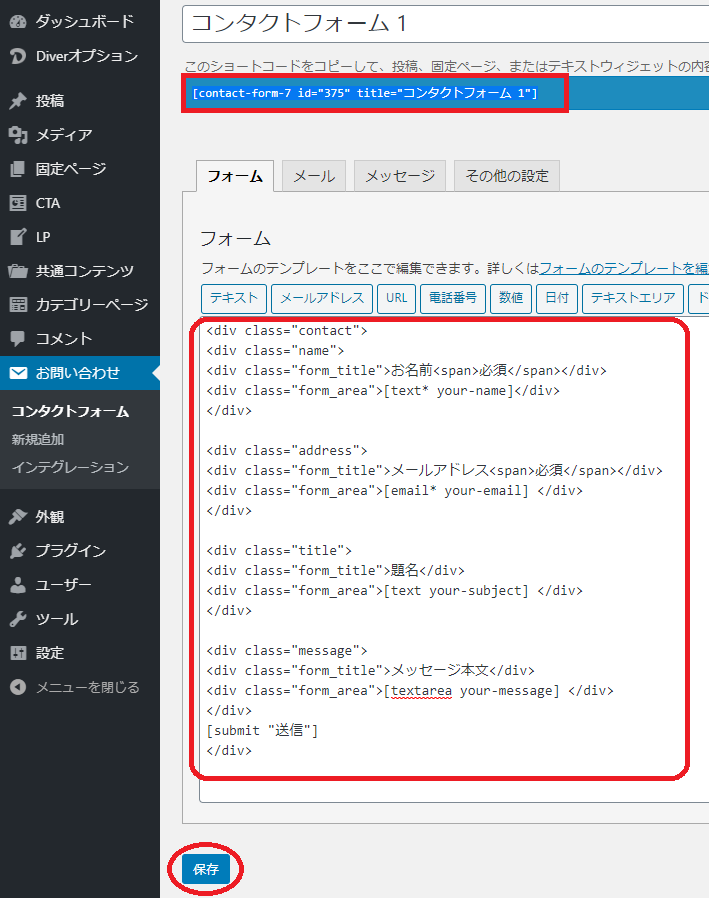
</div>上記コードをコピーしてフォームの 赤枠内 にペーストします。

上記のようにコードのコピペができたら、上部のショートコードをメモ帳などにコピーしておきます。
最後に下部の「保存」を押して、プラグインの設定は終わりです。
固定ページの設定
次に、固定ページに「お問い合わせページ」を作成していきます。

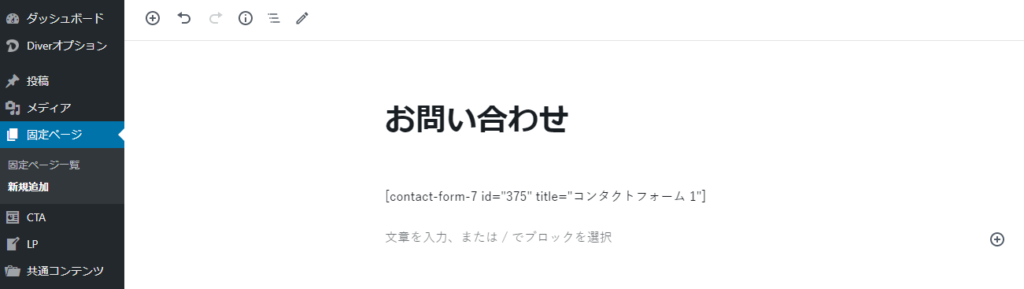
「固定ページ」 ⇒ 「新規追加」と進みます。
タイトル「お問い合わせ」、記事内容欄に先ほどコピーした「ショートコード」をペーストします。
(上記画面はエディターGutenbergのものです。旧エディターでも同じです。)
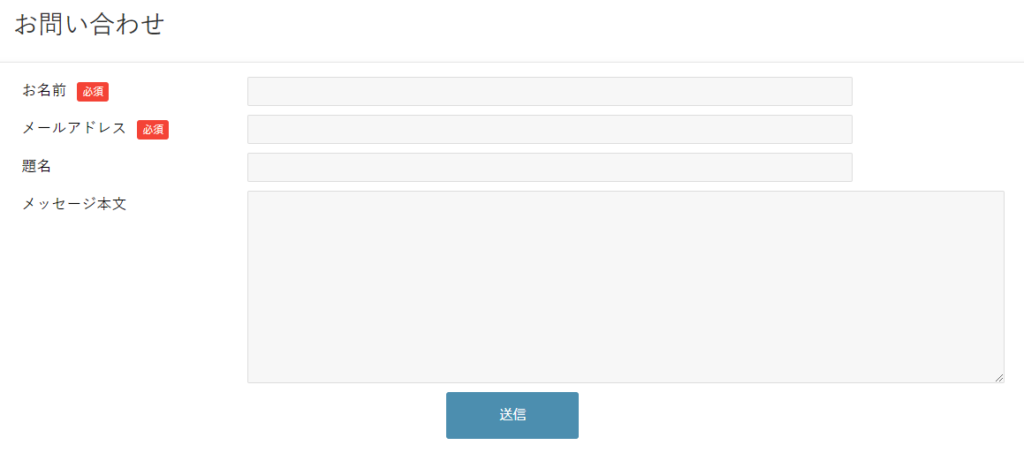
プレビューするとこんな感じ

「お問い合わせページ」をフッターやヘッダーなど任意の場所にセットすれば完了です。
一度、実際のサイトのお問い合わせページから、ダミーでテスト送信してみましょう。
登録メール宛にお知らせが来ていれば成功です。
fa-arrow-circle-downもう一歩踏み込んだ設定について
[getpost id=”497″ title=”関連記事” ]

コメント